-

Making personal data sharing more transparent
Overview
Envolve is an end-to-end sensing and analytics platform for brick and mortar retailers and their suppliers. They aim to provide seamless integrations and create actionable inventory recommendations that let retail businesses perform better, whilst connecting brands to previously unavailable data sources.
They have already processed over 25 million shopper journeys so far, track more than 100,000 offline purchase occasions every day, and have delivered double digit increases in store level profitability for their pioneer customers.
-

-
Making personal data sharing more transparent
The challenge
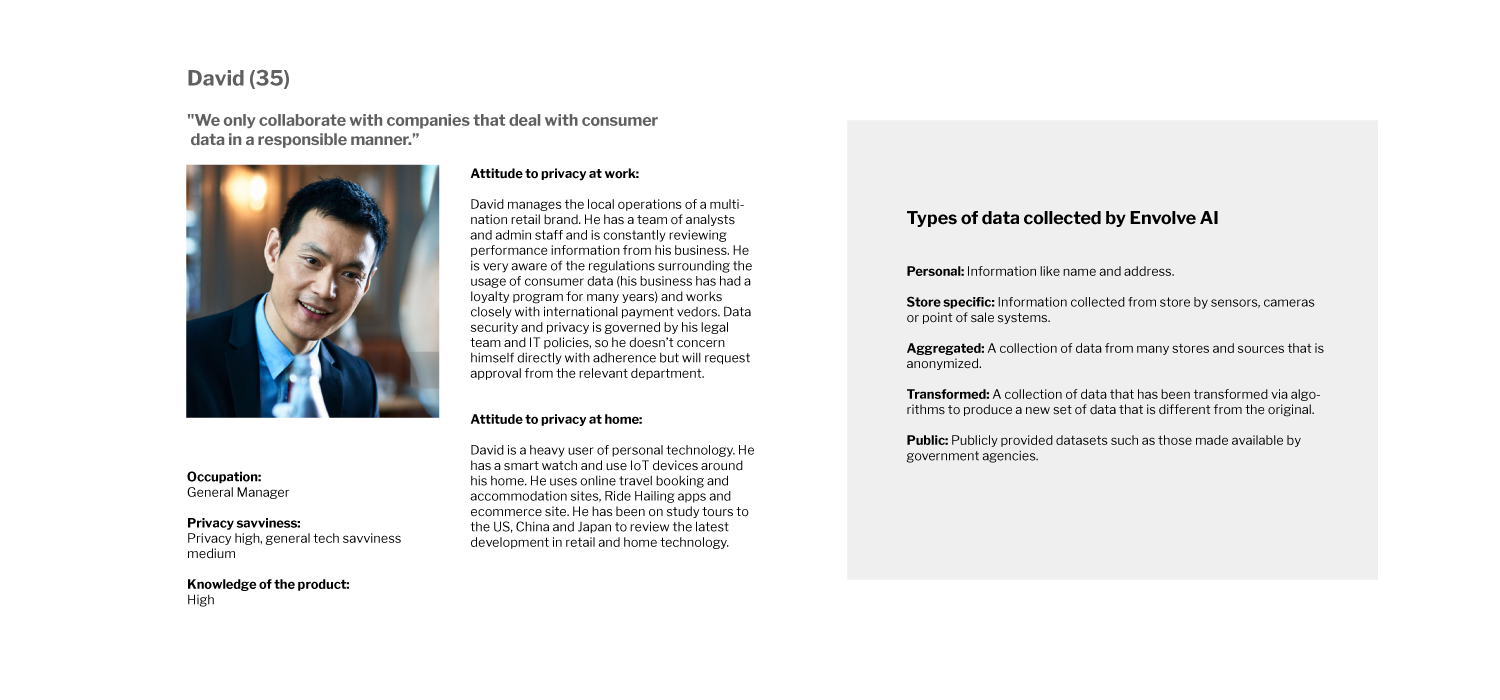
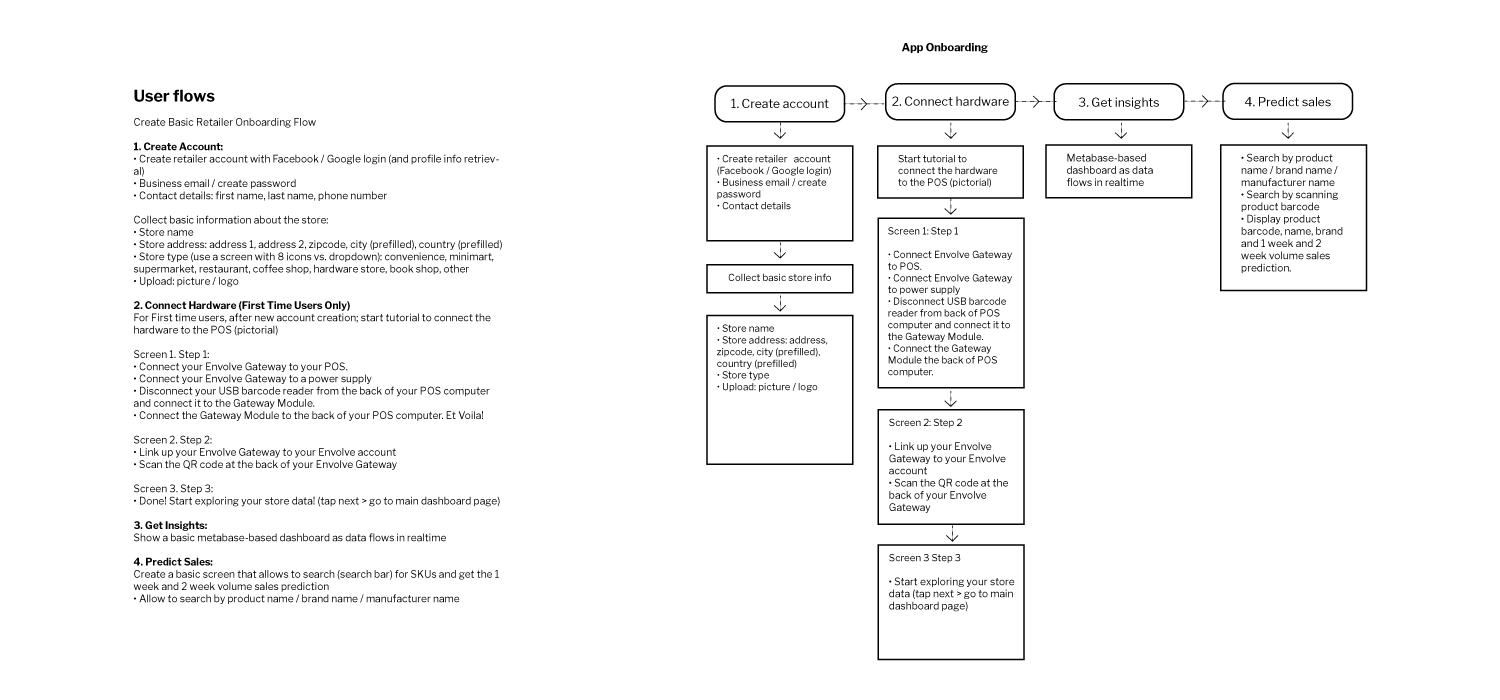
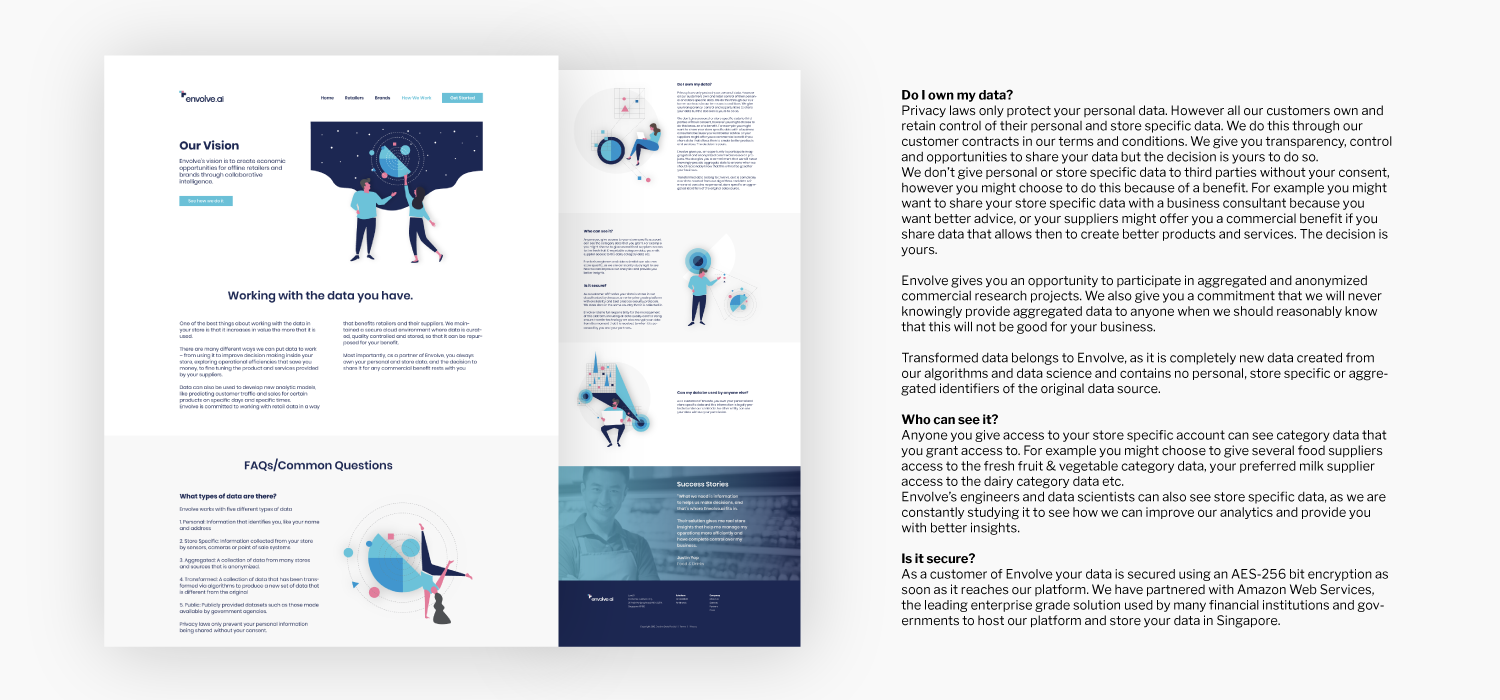
Envolve AI uses merchant’s data in many different ways – to improve decision making inside stores, exploring operational efficiencies that save merchant’s time and money, to fine tuning the products and services provided by business partners. Data can also be used to develop new analytic models, like predicting customer traffic and sales for certain products on specific days at specific times.
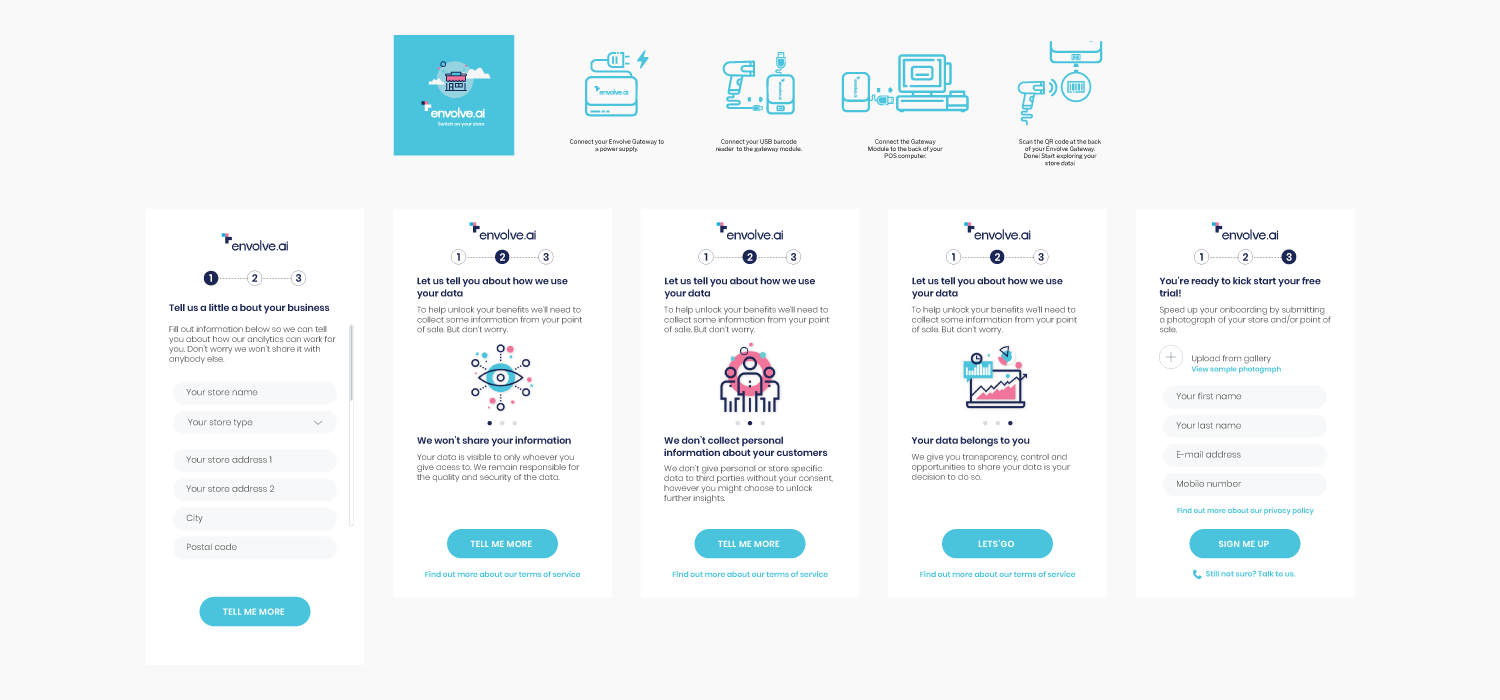
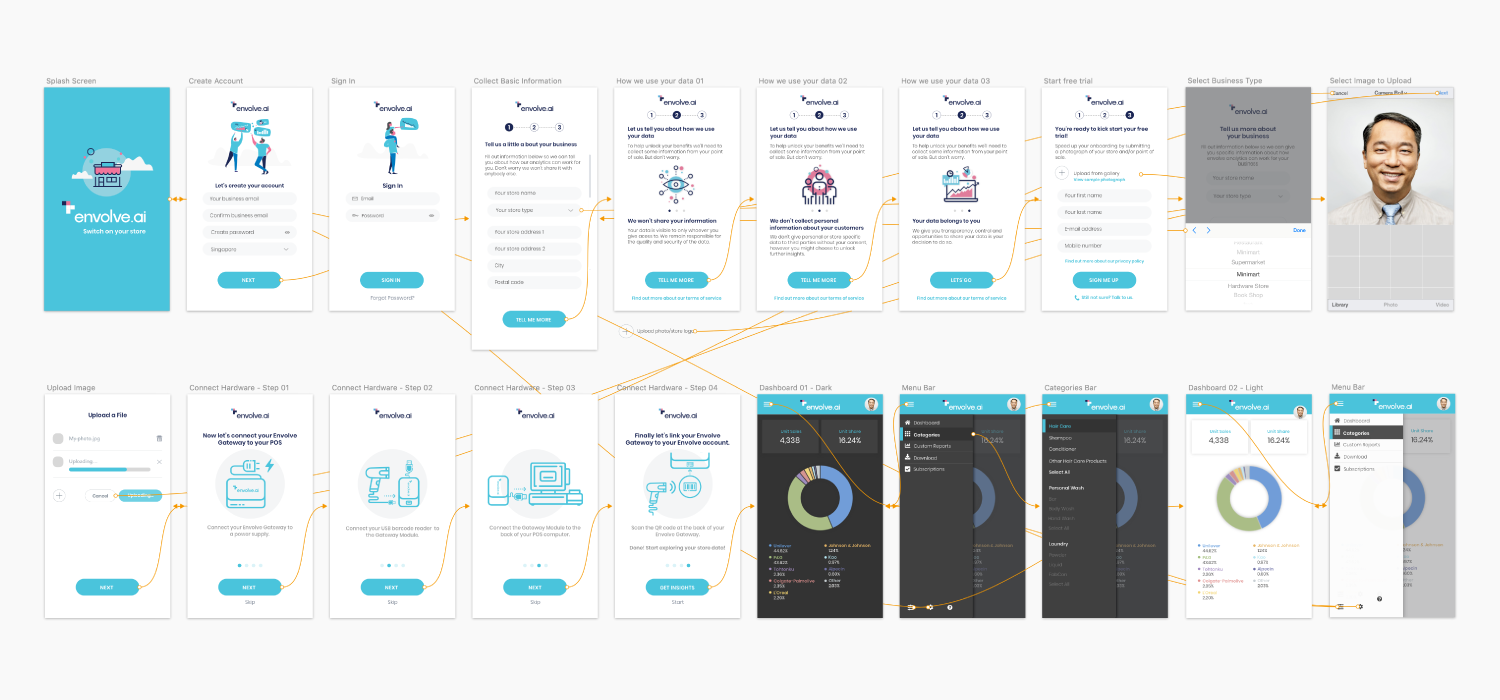
Envolve’s conboarding process was mostly slow, manual and relatively complex. And did not address any consent related concerns.
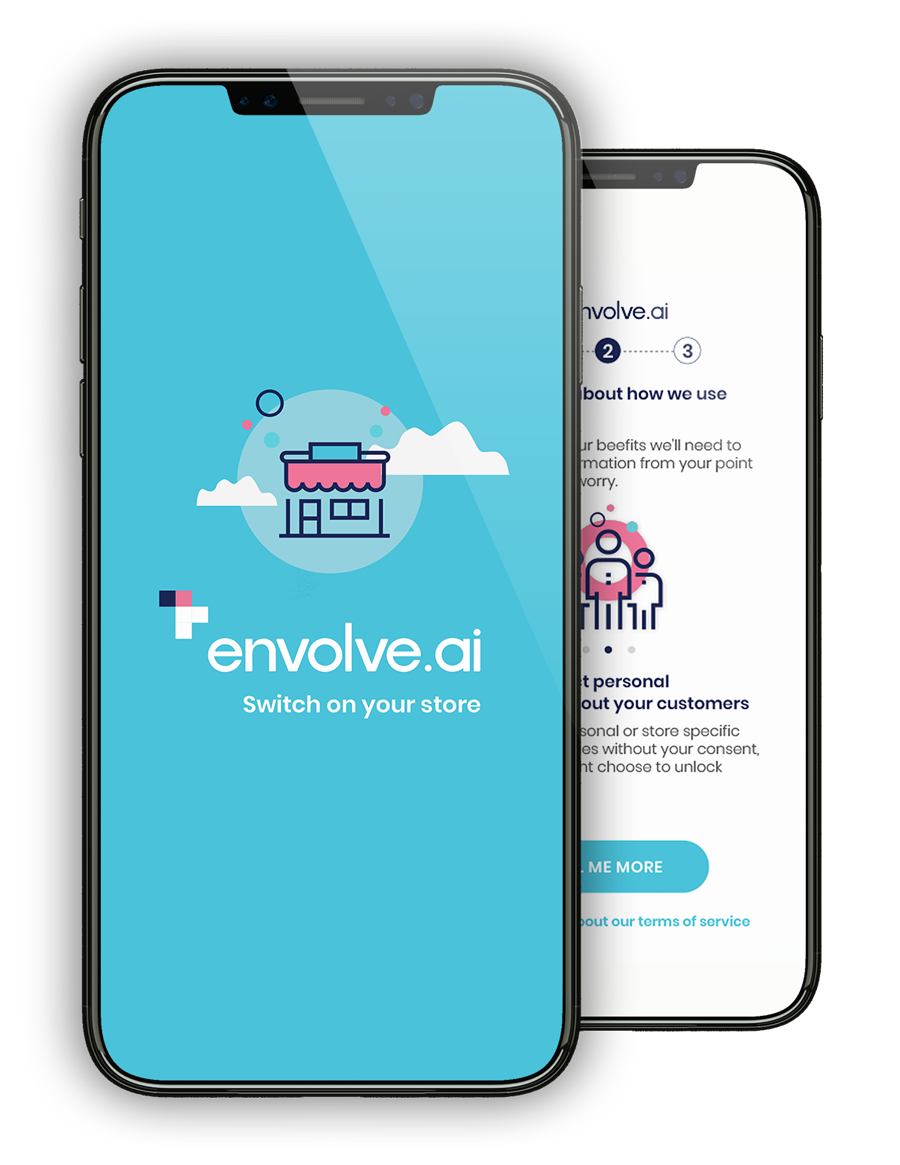
The challenge was then to design a user interface or interaction for Envolve’s app onboarding that provided a level of transparency around consent about data use while also providing them with a better user expe- rience that would allow merchants to be onboarded in minutes as opposed to weeks (from 10 weeks to 10 minutes).
-